1. 웹 브라우저 동작 원리
- 브라우저는 사용자가 선택한 자원을 서버에 요청하고, 서버로부터 받은 응답을 브러우저에 렌더링 한다.
- 자원은 HTML 문서, PDF, 멀티미디어 등 여러 형태일 수 있으며, 자원즤 주소는 URI로 되어있다.

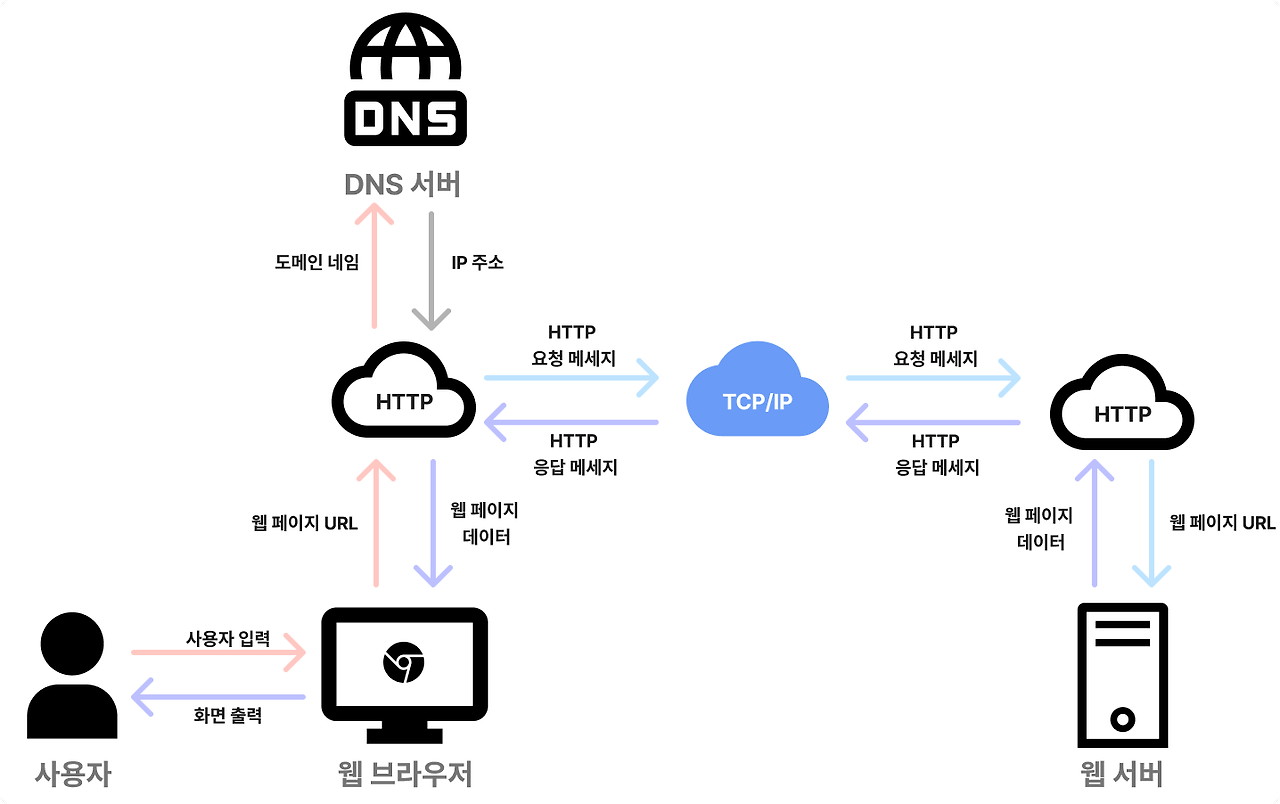
- 사용자 : 브라우저를 통해 찾고 싶은 웹 페이지의 URL 주소를 입력
- DNS 서버 : 사용자가 입력한 URL 주소 중 도메인 네임을 검색하고, 도메인 네임에 일치하는 IP 주소를 찾아, 사용자가 입력한 URL 정보와 함께 전달
- HTTP 프로토콜 : 전달 받은 IP 주소와 웹 페이지 URL 정보는 HTTP 프로토콜을 사용해 HTTP 요청 메세지를 생성
- TCP/IP 프로토콜 : HTTP 요청 메세지는 TCP 프로토콜을 사용해 인터넷을 거쳐 해당 IP 컴퓨터로 전송되고, 도착한 HTTP 요청 메세지는 HTTP 프로토콜을 이용해 웹 페이지 URL 정보로 변환
- 웹 서버 : 변환된 정보에 해당하는 데이터를 검색하여 찾아낸 뒤, HTTP 응답 메세지를 생성한다. 이 HTTP 응답 메세지는 다시 TCP 프로토콜을 사용해 인터넷을 거쳐 사용자의 컴퓨터로 전송되고, 도착한 HTTP 응답 메세지는 HTTP 프로토콜을 이용해 웹 페이지 데이터로 변환된다.
- 웹 브라우저 : 변환된 데이터가 웹 브라우저에 출력되어 사용자가 볼 수 있게 된다.
2. 브라우저의 구조

- 사용자 인터페이스
- 주소 표시줄, 이전/다음 버튼 북마크 메뉴 등 유저와 가장 밀접하게 맞닿아있는 부분
- 브라우저 엔진
- 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어하는 엔진
- HTML 문서와 기타 지원의 웹페이지를 사용자의 장치에 시각 표현으로 변환시키며, 문서 객체 모델(DOM) 자료구조를 구현한다.
- 레이아웃 엔진(Layout Engine)이라고도 불리며, 렌더링 엔진과 밀접하게 연관이 있어 브라우저 엔진과 렌더링 엔진을 묶어 브라우저 엔진이라고 부르기도 한다.
- 웹 브라우저마다 전용 브라우저 엔진을 사용한다.
- Gecko : Mozilla 재단에서 만든 브라우저 엔진으로, 파이어폭스가 탑재하고 있다.
- Webkit : KHTML에서 파생된 브라우저 엔진으로, 사파리가 탑재하고 있다.
- Blink : 웹킷(Webkit)에서 파생된 브라우저 엔진으로, 크롬, 오페라가 탑재하고 있다.
- Trident : 마이크로소프트의 브라우저 엔진으로, 아웃룩 익스프레스, 마이크로소프트 아웃룩 등이 탑재하고 있다.
- 렌더링 엔진
- 요청한 컨텐츠를 화면에 출력하는 엔진
- HTML과 CSS를 파싱해 최종적으로 화면에 그려주며, HTML 및 XML 문서와 이미지를 표시할 수 있다.
- 통신
- HTTP 요청과 같은 네트워크 호출에 사용되며, 보통 플랫폼의 독립적인 인터페이스이고 각 플랫폼의 하부에서 실행된다.
- 자바스크립트 해석기
- 자바스크립트 도를 해석하고 실행하는 해석기
- JS는 코드를 위에서 아래로 한 줄 씩 읽어가는 방식으로 파싱하는 언어이기 때문에 해석기가 필요하다.
- 자바스크립트 엔진 이라고도 불린다.
- 웹 브라우저 마다 전용 JS엔진이 탑재되어 있다.
- Rhino : Mozilla 재단이 운영하는 오픈 소스 엔진으로, Java로 개발되었다는 특징이 있다.
- SpiderMonkey : 최초의 JavaScript 엔진으로, 넷스케이프 내비게이터를 지원했으며 현재는 파이어폭스를 지원하고 있다.
- V8 : 구글이 개발한 오픈 소스 엔진으로, 구글 크롬을 지원하고 있다.
- JavascriptCore : 애플에서 개발한 엔진으로, Webkit 프레임워크를 위해 개발되었지만 현재는 사파리와 React Native App을 지원하고 있다.
- Chakra : 마이크로소프트가 개발한 엔진으로, Edge 브라우저를 지원하고 있다.
- UI 백엔드
- 렌더링 엔진이 분석한 Render Tree를 브라우저에 그리는 역할
- Select, Input 창과 같은 기본적인 위젯을 그려준다.
- 플랫폼에서 명시하지 않은 일반적인 인터페이스로, OS 사용자 인터페이스 체계를 사용한다.
- 사용자 인터페이스 종류
- 명령어 라인 인터페이스(CLI; Command Line Interface) : 터미널, 명령 프롬프트 등
- 일괄 처리 인터페이스(Batch Interface)
- 그래픽 사용자 인터페이스(GUI; Graphic User Interface) : 마우스, 키보드, 모니터 등
- 웹 스토리지
- 영구적인 저장소인 로컬 스토리지와 임시적인 저장소인 세션 스토리지를 따로 두어 응용 환경에 맞는 선택이 가능하다.
- 특징
- 웹 브라우저가 직접 데이터를 저장할 수 있게 해주어, 사용자 측에서 좀 더 많은 정보를 안전하게 저장할 수 있게 해준다.
➡️ 이러한 정보는 서버로 전송되지 않고, 클라이언트가 저장하고 있기 때문에 네트워크 트래픽 비용 또한 줄여준다. - 웹 스토리지는 출처(origin)마다 단 하나씩 존재한다.
하나의 오리진에 속하는 모든 웹 페이지는 같은 데이터를 저장하기 때문에 같은 데이터에 접근할 수 있게 된다.
- 웹 브라우저가 직접 데이터를 저장할 수 있게 해주어, 사용자 측에서 좀 더 많은 정보를 안전하게 저장할 수 있게 해준다.
- 로컬 스토리지
- 로컬 스토리지 객체는 보관 기한이 없는 데이터를 저장한다.
- 로컬 스토리지에 저장된 데이터는 브라우저를 닫거나, 컴퓨터를 재부팅해도 사라지지 않는다.
- Windows 전역 객체의 localStorage라는 컬렉션(window.localStorage)을 통해 저장 및 조회할 수 있다.
- 도메인마다 별도의 로컬 스토리지가 생성된다.
= 도메인만 같으면 전역으로 데이터 공유가 가능하다.
- 세션 스토리지
- 세션 스토리지 객체는 하나의 세션만을 위한 데이터를 저장한다.
- 션 스토리지에 저장된 데이터는 브라우징되고 있는 브라우저 컨택스트 내에서만 데이터가 유지되기 때문에, 브라우저 탭을 닫으면 저장된 데이터가 사라진다.
- Windows 전역 객체의 sessionStorage라는 컬렉션(window.sessionStorage)을 통해 저장 및 조회할 수 있다.
- 브라우저 컨택스트가 다르면 서로 다른 세션 스토리지를 가진다.
= 브라우저의 컨택스트가 서로 다르므로 서로 데이터 공유가 불가능하다.
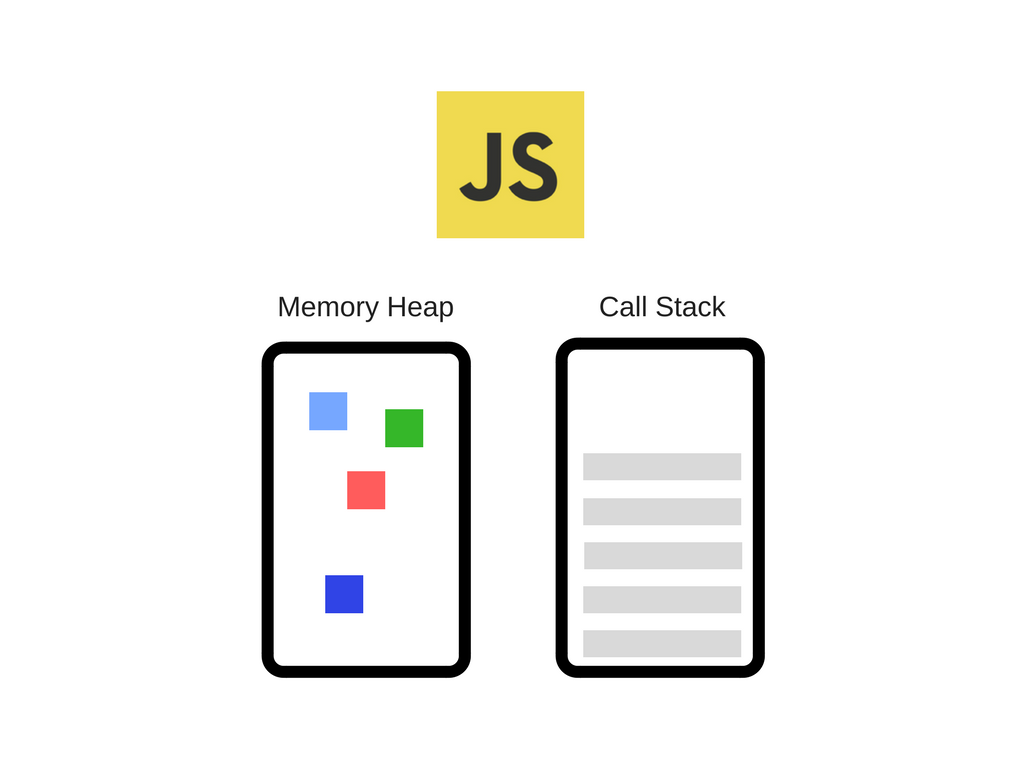
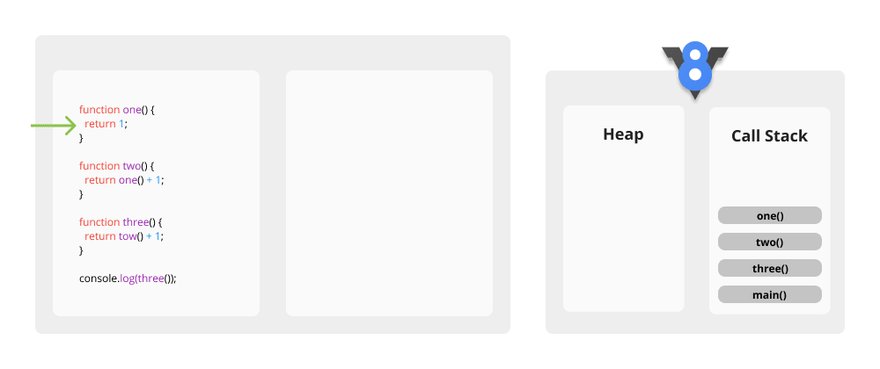
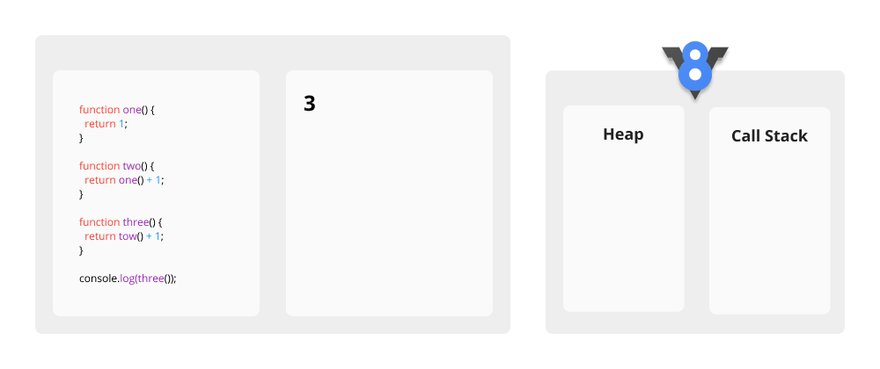
3. 자바스크립트 엔진의 구조

- 힙 메모리
- 동적 메모리 할당에 사용되는 자료구조
- V8 엔진은 힙 메모리에 객체 또는 동적 데이터를 저장한다.
- 여기에 저장되는 메모리는 V8 엔진 내부에서 가장 큰 공간을 차지하고 있으며, Garbage Collection 또한 발생한다.
2. 콜 스택
- 프로그램 상에서 우리가 어디에 있는지 기록하는 자료구조
- JS는 싱글 스레드 기반 언어이다. 즉, 콜 스택이 하나로, 한번에 한 작업만 사용할 수 있다.
- 스택은 LIFO 구조로, 만약 함수를 실행하면 해당 함수는 콜스택의 가장 상단에 위치한다.
- 함수의 실행이 끝나면, 해당 함수는 콜 스택의 가장 상단에 위치하고 있기 때문에 바로 제거할 수 있다.
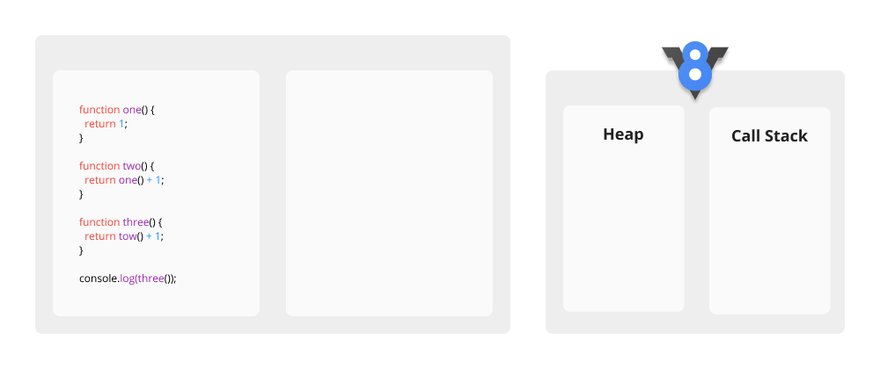
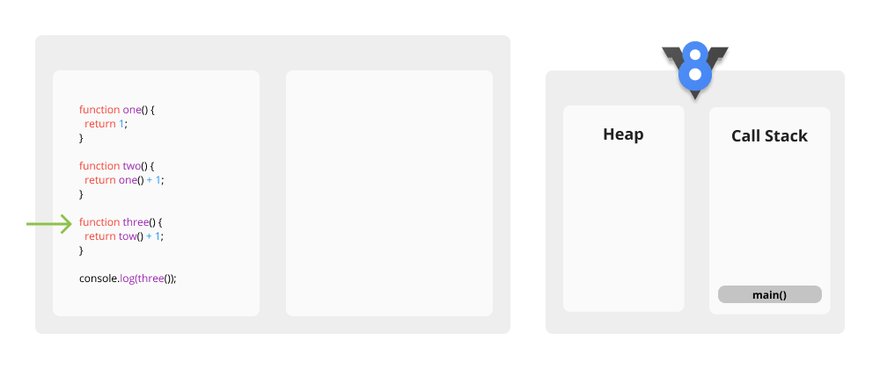
- 콜 스택의 동작 과정

4. 참조
1)브라우저 동작 원리 구조 : https://velog.io/@wlwl99/%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80-%EB%8F%99%EC%9E%91-%EC%9B%90%EB%A6%AC-%EA%B5%AC%EC%A1%B0